


El 88,3% de los internautas españoles acceden a internet desde el teléfono móvil, principalmente para mirar el correo electrónico, leer noticias, buscar información y consumir productos audiovisuales. Así lo puso de manifiesto el último informe de Telefónica sobre ‘La sociedad de la información en España’, que destacó que por primera vez el móvil supera al ordenador como herramienta de navegación.
Unos datos que bien podrían tomarse como un aval de aquella máxima de “mobile first” acuñada hace ya ocho años por el diseñador estadounidense, actualmente director de Producto en Google, Luke Wroblewski. Y, sin embargo, a día de hoy la filosofía de diseñar teniendo los dispositivos móviles como principal referencia vuelve a estar cuestionada.
La llegada de los smartphones y su rápida penetración en prácticamente todos los mercados puso en jaque el diseño web aplicado hasta ese momento, pensado para ordenadores y no para pantallas pequeñas. El progresivo cambio de paradigma en la navegación web exigió la búsqueda de soluciones para garantizar la usabilidad web independientemente del dispositivo utilizado para navegar y en esa tarea triunfó el denominado diseño responsive, es decir, un formato que permite adaptar el contenido de la web a las diferentes pantallas.
Actualmente el diseño responsive ha evolucionado hasta potenciar su capacidad de fluidez y ser capaz de responder a casi cualquier reto que plantee incluso el diseño más vanguardista. Esto le está permitiendo atajar en cierto modo un situación que algunos diseñadores llegaron a calificar de aberración: la apuesta por un diseño tan sencillo para facilitar la navegación móvil que ofrece una muy pobre imagen en ordenador. No es que se reniegue del mobile first, pero sí existe un movimiento entre los diseñadores para conciliar todas las versiones de una web, sin necesidad de sacrificar una para que otra luzca mejor, que es lo que se hizo en muchos casos.
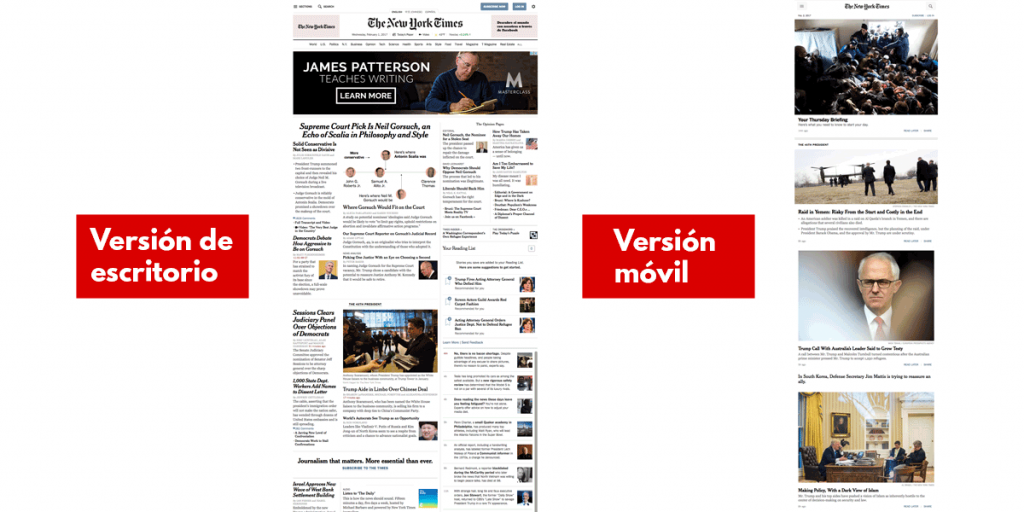
De ahí que el incremento de la fluidez en el diseño responsive suponga una oportunidad para ofrecer el mejor diseño posible en cada dispositivo. Pero las altas capacidades existentes en la actualidad llegan tarde para algunos, que han enarbolado la bandera de la usabilidad sin fronteras para satisfacer a sus internautas sin sacrificar su diseño de marca. El caso más evidente es el del periódico The New York Times, que ha apostado por ofrecer dos portadas diferentes a los lectores de escritorio y de móvil. Esta decisión rememora aquellos primeros tiempos de convivencia entre ordenadores y teléfonos conectados en que se realizaba una versión de la web extremadamente sencilla para el teléfono, un simple listado de texto.
Indudablemente no estamos en esa tesitura. Los avances tecnológicos han sido tantos que por muy sencillo que sea un diseño estará a años luz de sofisticación de aquellas primeras versiones móviles. Pero la idea que subyace sí es la misma: separar para optimizar. Así, The New York Times al ofrecer dos páginas diferentes se ha permitido recuperar en la versión de escritorio una imagen más cercana a la que ofrece en papel y que forma parte de su seña de identidad, al tiempo que la ha simplificado en su versión móvil, sacrificando algo de su estilo en aras de una mayor usabilidad y una mejor experiencia de usuario.
El veterano periódico estadounidense no es la única marca de referencia que ha apostado por ofrecer al usuario webs diferentes en función de los dispositivos. YouTube, Adidas, Wikipedia o el Huffington Post son algunas de ellas. Si esta dinámica acabará imponiéndose o no, sólo se sabrá con el tiempo, pero a día de hoy parece una buena solución para solventar las limitaciones que el diseño responsive tiene para páginas con mucho contenido o con una fuerte identidad corporativa poco usable en pantallas pequeñas.
© 2023. Made with ♥ in Bysidecar. All Rights Reserved. hello@bysidecar.com
Newsletter