


La conversión es la métrica clave de tus campañas de marketing digital. Aumentar el conversion rate es una forma perfecta de darle un empujón a los resultados. Las herramientas CRO te ayudarán tanto a detectar cuáles son los puntos de mejora de tu conversion pad, como a testar qué creatividades atraen más a los compradores.
La filosofía CRO (Conversion Rate Optimization) se basa en optimizar los ratios de conversión de una estrategia digital. Como comentamos en post anteriores, este proceso empieza por la calidad del tráfico que generamos. Pero, por muy buena que sea la calidad del tráfico, si tus activos digitales no están optimizados será muy difícil que se produzca una conversión.
Antes de publicar una nueva web o landing page es importante probarla con usuarios que no hayan estado implicados en su diseño o desarrollo. En esta fase inicial de la estrategia CRO detectarás problemas de conversión en una etapa temprana. Las herramientas de test de usuario permiten hacer test de forma remota y en persona, grabar la sesión e incluso recibir feedback.
Lookback es una de las más conocidas, permite hacer test en remoto y testear prototipos y ayuda a registrar la experiencia del usuario en todos los dispositivos. Es una herramienta CRO muy útil para publicar la mejor versión de tu proyecto y con un precio accesible. No tiene versión gratuita, pero ofrece una prueba gratis.
Si subimos un poco el presupuesto, UserZoom es de las más completas: vídeos de sesiones, métricas cualitativas, mapas de calor… Te permite tomar decisiones sobre productos en base a la experiencia del usuario.
La arquitectura y la accesibilidad de tu web juegan un papel fundamental en el ratio de conversión de la misma. Existen múltiples herramientas en las que te puedes apoyar para poner en marcha tu estrategia de CRO.
Wave es una herramienta gratuita para detectar los problemas de accesibilidad de una página web. Si no estás seguro de cumplir con los códigos de accesibilidad, te aconsejamos que le eches un vistazo.
La herramienta TAW tiene como objetivo comprobar el nivel de accesibilidad alcanzado en el diseño y desarrollo de páginas web con el fin de permitir el acceso a todas las personas.
Está orientada tanto a usuarios sin experiencia que quieren conocer la accesibilidad de su página web, como para profesionales del sector digital: webmasters, desarrolladores, diseñadores de páginas web etc.
También existen alternativas como Optimal Sort para estudiar la arquitectura de tu página web por medio de encuestas a usuarios.
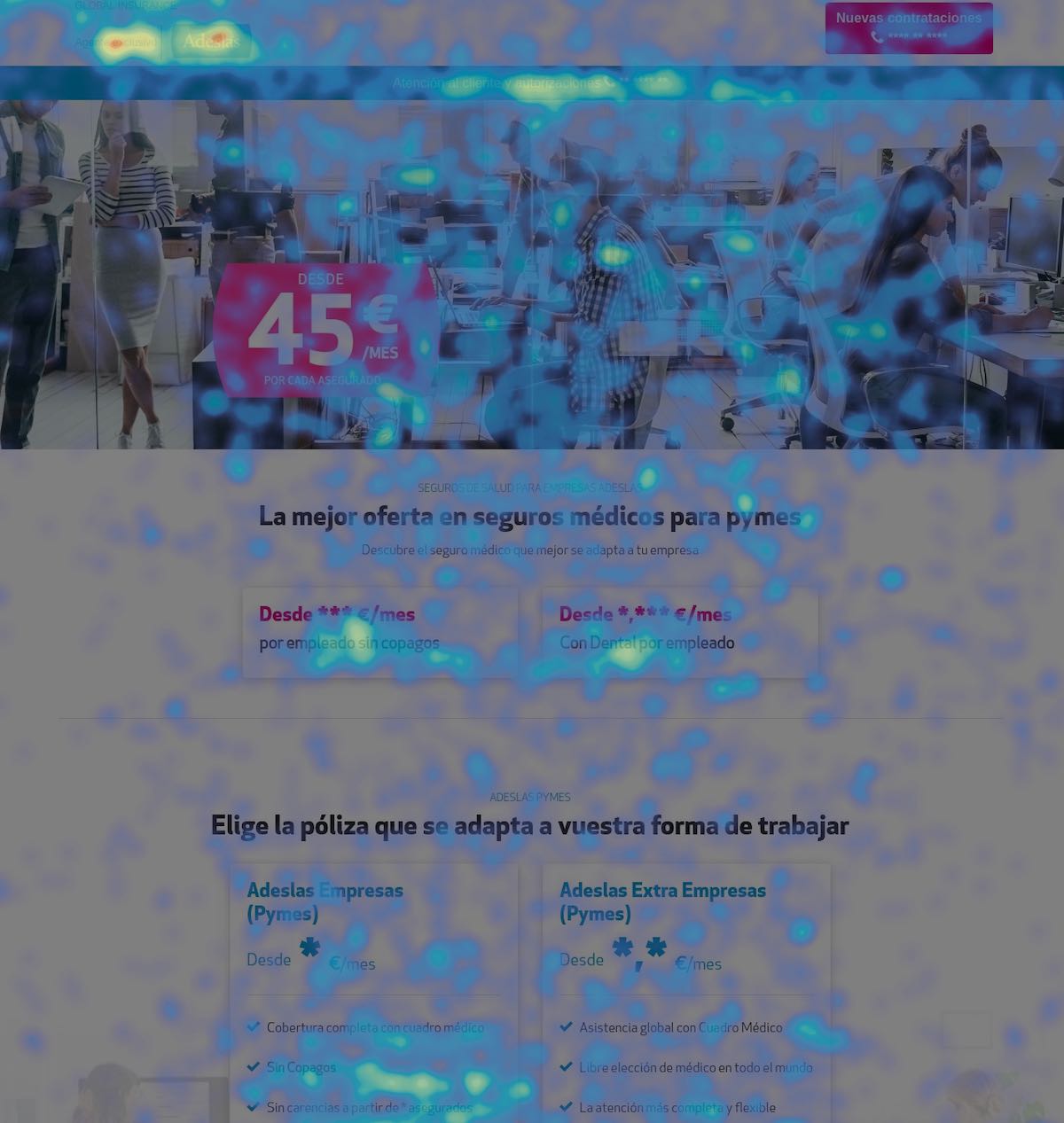
Los mapas de calor y las herramientas de eye tracking nos permiten descubrir a qué prestan atención los usuarios cuando navegan por nuestra web. De esta forma sabremos dónde situar las llamadas a la acción que nos interesa potenciar y detectar posibles mejoras en nuestro funnel.

Hotjar es una de las herramientas de CRO referentes para analizar cuán buena es la experiencia de usuario de tu sitio web. Desde su plataforma online verás cómo interactúa el usuario una vez accede a tu página web. Además de mapas de calor, ofrece grabaciones de sesiones reales, para hacer seguimiento tanto de los clics como de los movimientos del ratón. Una tercera funcionalidad de esta herramienta es la posibilidad de implementar encuestas para preguntar directamente al usuario en función de su comportamiento.
Crazyegg para poner en marcha test de mapas de calor para marketers de nivel más avanzado. La herramienta ofrece mapas de calor que permiten entender con más detalle los clics que recibe el site. Como efecto diferencial ofrecen el informe "confetti", que aporta una visión más detallada de dónde hacen clic los usuarios. Permite aportar contexto a cada interacción, ofreciendo información individual por origen, características geográficas, sistema operativo...
Si quieres una herramienta más compleja, basada en la inteligencia artificial y el machine learning deberías echarle un ojo a EyeQuant.
El test A/B es uno de los métodos más extendidos para tomar decisiones de optimización. Consiste en lanzar 2 versiones de un mismo elemento y dejar que los datos decidan cuál de las dos funciona mejor. Para poner en marcha un A/B test necesitas contar con las herramientas correctas, pero antes de recomendarte algunas de las más utilizadas, vamos a establecer una serie de claves que te ayudarán a afrontar un proyecto de este tipo:
Antes de realizar cualquier cambio en tu web, landing page o app móvil deberías testar cómo responden los usuarios a dicho cambio. Herramientas como Visual Website Optimiser o Optimizely te ayudarán a realizar las pruebas que necesites. Además, te proporcionarán estadísticas e informes para que puedas tomar decisiones rápidamente.
Cuando realizamos este tipo de pruebas es importante modificar un solo elemento de cada vez. Imaginemos que el CTA de solicitud de presupuesto de tu web no está funcionando. Si modificas el color y el copy no sabremos cuál de los dos cambios ha motivado el resultado.
Si quieres empezar a aplicar CRO a tu estrategia digital es porque has detectado que las cifras de conversión de tu funnel no son tan buenas como te gustaría. Antes de empezar a cambiar elementos sin ton ni son, debes determinar dónde abandonan los usuarios (podrás detectarlo con la ayuda de la analítica web, también te puede servir de ayuda una herramienta de mapa de calor). Una vez aislado el problema, llega el momento de realizar el A/B testing.
Nosotros te recomendamos que utilices gestores de mail que permitan crear una variación test A/B inteligente. Es decir, que no solo faciliten la creación de variaciones de un mail, sino que también sean capaces de analizar los resultados y enviar la versión ganadora a la base de datos restante.
Tiene una opción de Test A/B en la que estableces el porcentaje de la BBDD sobre el que realizar la prueba. Mailchimp recomienda realizar la prueba con al menos 5.000 suscriptores en cada segmento. Puedes seleccionar el segmento ganador en base a la tasa de apertura o al CTR.
La opción de test A/B del gestor de Hubspot permite establecer el tamaño de las muestras de prueba y el de la base de datos al que se le enviará la versión ganadora. Al igual que Mailchimp, la herramienta te permite seleccionar el criterio por el cuál se decidirá el ganador: click sobre apertura, click sobre envío o aperturas sobre envío.
Google Analytics será uno de tus mayores aliados en cualquier proceso de CRO. Te ayudará a detectar los puntos de mejora y a analizar si los cambios que has realizado están influyendo positivamente en tu conversion rate. Además puedes utilizarlo para dividir el tráfico entre tus distintos sites o landings. Pero si quieres realizar pruebas test A/B en tu web, landing o App necesitas contar con el apoyo de otras herramientas. Éstas son nuestras recomendaciones:
Es una herramienta pensada para todo el proceso de optimización. Cuenta con un producto ideal para realizar dos versiones de tu web y comparar los resultados. Incluye mapas de calor que facilitan el análisis de las pruebas y permite hacer cambios en una landing o web sin contar con grandes conocimientos de programación. También funciona para Apps de IOS y Android.
Al igual que Visual Website Optimizer, Optimimizely permite realizar cambios en tus páginas y apps sin ayuda de un desarrollador, lo que resulta muy útil para la fase de pruebas. Una de las funcionalidades que más nos gusta es la personalización del contenido en función del tipo de usuario que permite realizar diferentes pruebas en base a la fuente, ubicación o a cookies.
Se trata de una de las herramientas de optimización más completas. Como las dos anteriores, permite realizar cambios sin necesidad de tocar código. También personaliza en función del usuario. Además, cuenta con una herramienta de test multivariable para que compruebes cómo interactúan entre sí los diferentes cambios que vayas realizando.
Todas estas herramientas CRO mejorarán el ratio de conversión de tus activos digitales y te ayudarán a tomar decisiones basadas en datos para poner en marcha una estrategia de CRO efectiva. Con la filosofía CRO acompañada de una estrategia end to end no habrá quién te pare. ¡Testea, mide, mejora y repite!
© 2023. Made with ♥ in Bysidecar. All Rights Reserved. hello@bysidecar.com
Newsletter